VR基础及其在页面级应用(2) — 速度
书接上文 VR基础及其在页面级应用(1) — 方向。 有点兴趣的还是先看例子吧。 这个重点在于抽象模型的认知,直接“点击这里”看例子。
前置知识简要说明
文章的主题虽然是 “速度”,但是在实际上,不管是一般的移动设备,还是高大上的 VR 设备,都没有控制、检测速度的仪器配件。 设备能感知到的,实际是速度的上级,也是本文章介绍的真正主题 —— 加速度。
有了加速度,通过和时间的混合计算,得出每一时刻的速度,再通过与时间的运算,得出速度的下级 —— 距离。这个才是在VR中真正需要的东西。
加速度 = 力 / 质量
速度 = 加速度 * 时间
距离 = 速度 * 时间
实际中,每一时刻的加速度几乎是没有规律的,通过这样的加速度去计算速度,甚至距离,这类计算是一个较大规模的微积分运算,本文的例子不可能涉及到。 市面上也没有现成的“类库”、“插件”供你选择,凡事靠找现成的所谓“手残党”就放宽心吧。 但还是会有不少好的作品问世,所以说这技术重点是认知、理解、活用,能力多大产出就有多大。
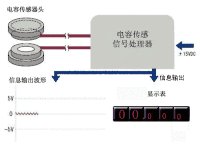
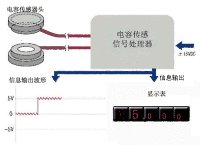
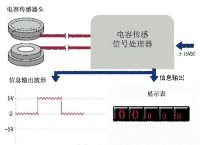
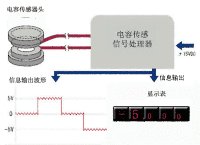
加速度传感器
前文有说,检测方向的仪器是“陀螺仪”,检测加速度也有相关的仪器,就叫“加速度传感器”。 它是通过一些软且有弹性的介质,如细弹簧、金属弹片等,将一重物固定在一位置。当受到外力时,介质会缓冲掉很大一部分力,再加上重物自身的质量大,受到的“冲击”力小, 这样,在那一时刻下,相对于外界,重物比设备更处于静止状态下,从两方的位移差中就可以得出设备受力的大小。 通过感知每个轴方向上的合力,来确定当前相应轴方向上的加速度。

但是相较于“陀螺仪”,因为方向相对固定,方向检测的最终输出也有稳定的参照系,在实际运用中也会直接了当一些。 加速度传感器就比较麻烦了,首先,它的坐标系不是相对于外界空间的,而是相对于手机自身的。手机转动,坐标系也会跟着转。这个时候就会有个大坑了!?

这个坑就是重力影响(你要是想不出来,那就是高中物理没学好哦~)。重力永远都是空间坐标垂直向下的(空间坐标轴alpha轴负方向,不是手机坐标的Z轴方向)。因此,手机在这个方向上一直会存在 9.8m/s^2 的一个加速度。 手机处于水平放置时时还好,一但手机坐标z轴不与空间坐标的alpha轴平行,就会很大程度上干扰到手机坐标 x / y 轴的加速度。
PC 时代有个大名鼎鼎的小巧设备硬件检测软件叫 cpu-z,现在移动端也有此软件了,有兴趣的人可以安装后打开查看一下传感器数值,你就明白了。
当然,传感器的设计者肯定也注意到此问题,也将此问题完美解决了。现在的加速度传感器都会提供两套数据,一套是无重力修正的(这个可以当作单纯的重力感应器来用),一套是有重力修正的,非常给力吧~ 下面我们就实际看一下“加速度传感器”的最终输出数据。
devicemotion 事件
HTML5 接口中提供了一个获取设备加速度的接口:devicemotion。
window.addEventListener('devicemotion', function (evt) {
evt.acceleration // 净加速度
evt.accelerationIncludingGravity // 包括重力的加速度
evt.rotationRate // 旋转角速度
}
acceleration
通过重力修正的“净”加速度数据,里面有三个参数:
x:设备 X 方向上的加速度,分两个正负两个方向;y:设备 Y 方向上的加速度,分两个正负两个方向;z:设备 Z 方向上的加速度,分两个正负两个方向;
accelerationIncludingGravity
输出参数和
acceleration,差别就是初始会受重力影响。
rotationRate*
旋转角速度,这个参数是每个轴的旋转的速度,单位是 deg/s,看过上一篇的童鞋应该很容易明白是什么东西,一般使用时也需要和各角度的旋转量一块使用。 这个参数只是在这里提及,不再详述。 里面提供三个参数:
alpha沿设备alpha轴所旋转的速度;beta沿设备beta轴所旋转的速度;gamma沿设备gamma轴所旋转的速度;
还是上干货
例子玩法
看例子吧,大概说一下例子玩法:
一个简单的计步器,打开此例子页面, 向前行走,手里拿着手机随行走正常摆动,会记下相应的步数。 同时,屏幕会实时的展示出 y 轴方向的加速度曲线图,看这个图感受一下加速度。
原理

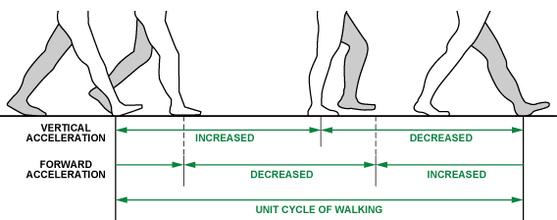
如上图所示,利用人正常行走时,加速度先增后减的原理,每一周期算一步。其中有一定除噪、阀值的限定,保证计步的准确性。 只走十几二十步会有 <4 步的误差,多走几步更准确。东西很简单,肯定比不上设备自带的计步器,误差肯定会有的。
当然我这个比较简单了,只是通过一轴方向进行测算,更严密的计步器应该是两轴的,可以相互校验误差。
标题所谓的“干货”,只是一个不完整的加速度体验小例子。大家常把现成解决问题的东西叫做干货,但很多情况下的干货应该不仅于此。 这类技术的干货实际是文中展示图所涉及的抽象模型,抽象空间的认知才是真正的“干货”。
(下一篇:VR基础&页面级应用(3) — 场景基础)
参照:
[1] https://developer.mozilla.org/en-US/docs/Web/API/DeviceMotionEvent
