由一张漫画引发的思虑
前几天在朋友圈,一张漫画被各类技术人士调侃:

当下前端的的“盛世”
近几年,前端技术算是日新月异,飞速发展。从常规的老本行浏览器端,到服务端的异军 nodejs,再到桌面平台 NW / electron, 现在 ReactNative 又侵入了移动端的领域。JS 几乎涉及了IT技术的各个层面,可谓是 “大小通吃、老少皆宜”~。
看看各大技术平台的相关数据:
github 中有 %20%+% 的代码仓库都是 js,提交次数、fork量更是遥遥领先。据此 JS 也是连续霸榜好几年的最受欢迎语言(仅按库语言类型)。
stackoverflow 中 javascript 的提问量也是连续两年50%+,占据第一。
由上可见 javascript 的火暴程度那是没的说。
。。。咱们再转过来看实际应用情况。
要说 github 是程序员的俱乐部,那么 IEEE 和 google 每年发布的语言排行榜就是各语言的试炼场了。
IEEE 从整体、趋势、应用、开源四个方面对各语言进行评分,然后得出评分。

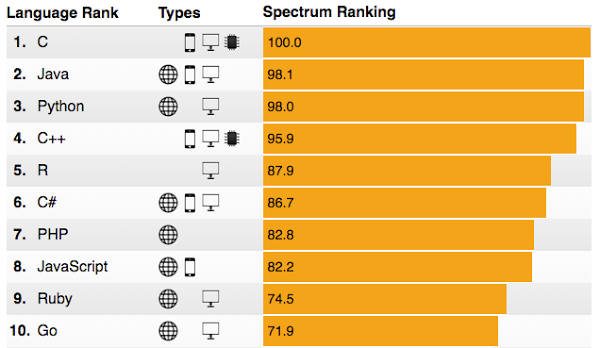
还有国际权势统计机构结合 google 搜索量(这一处很能体现实际应用情况)对主流语言进行的排名:
1. Java
2. C
3. C++
4. Python
5. C#
6. PHP
7. JavaScript
8. Visual Basic .NET
9. Perl
10. Assembly language
从这来看,就不是太乐观了。连一直被黑的较惨的“世界最好语言” ——— PHP 也没超过。
漫画的简单说明
为什么“民间”和“官方”对 javascript 的排名差距这么大呢?
放在同为一种高级编程语言的平面上,我们透过漫画可以看到些端倪:
- javascript 骑士一手烟卷一手咖啡,不慌不忙很惬意(自我感觉良好),什么东西都能搞。但结果不太理想;
- C 语言重装骑士,自身装备精良、能力强悍,极其高效和解救出公主…和她的狗、衣柜、等一切东西。!最能触达程序灵魂的语言;
- C# 装备华丽、出身高贵,一切都那么井井有条,最后还是加入大神 Jon Skeet 的麾下进行求助。优雅高端但缺少一些关键点;
- java 骑士行事果断有力,一下搞定了两处城堡…但公主不在那。严谨高效强大但冗余;
- go … 一个人不允许救公主。丰富的标准库,强大的内置工具。都抢了 java 的公主我还能说什么~;
- php …»> 不敢多说 (逃~~~)
其它的没接触过。。。
漫画引起的反思
当然,漫画都是夸大的,以黑为主(除了 C),但是反应的问题还是值得我们去思考的。
C 和 java 在实际应用中得到了广泛的使用和认可,这是因为两者都具有成熟言语的特征:
- 版本稳定,有固定的组织/公司长期维护,良好的生态
- 严谨的风格,成熟的团队开发规范,
- 丰富的标准类库
- 高性能且稳健的企业级框架
这些都支撑着两大开发语言巨头经久不衰。
java 几乎成了 toB 应用的标配,极其严谨的开发风格让安全、稳健几乎成了 java 的代名词,一个企业的系统不用 java 都不说意思说自己是大公司。
c 语言就更不用说,能力不比其它同行小,速度最快,连各类操作系统都是它写的,还有它干不了的事吗?
PHP 虽然常被上面两个同行黑,但在 web 盛行的今天,为 web 而生的 php 依然占据了 server 系统的表层部分,有 70% 的页面和接口经 php 输出的。(出身较低,救不了公主,但前线我还是独当一面)。
再来说重点:咱们的 javascript
肯定有人要说 “js 和其它语言不一样” 之类的理由了。
在浏览器层面上,是 js 专属领域,但这一方面也做的不是非常好,坑点巨多的执行环境和天生就有缺陷的设计让出生只是为了解决简单页面逻辑的 JS 很难实质上进步。 近几年,陆续出现了许多的前端框架,ember、backbone、knockout、angular、reactjs、vue 等等,种类花样繁多,但统一有一个问题:不太持久。 出现的大规模的跟一阵风,当另外一外新鲜东西出现后,又立刻倾向另一边,看着不断刷新的框架版本号、不段出现的新框架,大家都用得热火朝天。
服务端,nodejs 在后台的表层算是有自己的一些立足之地,但版本不稳,原生支持不完善,散乱的线上包管理体系,让想用的它的人总是不敢放开手脚,尤其是较大型的项目。
桌面端,只是出现过一些IDE 和 工具类软件,这方面的开发对人员团队要求太高,基本上都是顶级技术公司和组织出的,一般人无法驾驭。
移动端, 有相对成熟的 react-native,一直坚持的 nativeScript 等, 但这属于嫁接技术,重度依赖于原生技术和支持团队,发展好的确能占据一部分的移动开发市场,但别再说 “js一统移动端” 这样的话了~。
近期的经历
近期面试了些人,大多数的简历上都写着“熟悉 backbone、angular、reactjs、vue 等前端框架”,问些此类问题倒也能多多少少说上点什么。 但是稍微一深入问:
eg:
- backbone dom 操作有什么限制,为什么这样?
- angular V、C、S、M分层的意义?
- react 虚拟 dom 是什么,有什么意义?
…
没几个人能给一个靠谱的答案,再追问:“你为什么要用这个框架?”。一般的回答都是“开发效率快、单页用着爽”,好点的就是“开发规范”,差点的就是“比较流行吧,大家都在用”。 有时还会被反驳一下:“项目能做出来就行了呗,原理太虚~”。
此时,我们不得不直视一个源头性的因素:JS 的门槛低 — 至少是因历史遗留原因而被认为是这样的。
不少前端开发者没有后台复杂逻辑开发的经历,甚至就没有任何编辑基础,因门槛低而选择了前端方向。 上手写页面,看些资料也都能做的出来,这样产生“这东西也不难嘛~”这样的意识。 有点底子后,发现了前端框架这样一个“新大陆”,然后仿着 demo 写几个例子,调试出来后更是自信满满,直接以“高工”自居。
而本质上呢,不知道原理,解决陌生复杂问题没有思路,无法高效组织处理大型数据(这是编程的落脚点),程序想到哪写到哪,不明白各类数据结构怎么用,怎样性能好。。。 总之,是在各类框架中 happy,离了框架就懵了。
周前,下班后路过公司后台组一新来同学的工位,看到他在看 laravel,为寒暄一下,就说:“这个框架的模板用的是 vue 的前端框架吧”, 对方淡定的微笑说:“嗯,实际这些个之前都用 PHP 实现了,现在转到前端了,我看了下还好。”
这个不得否认,这些前端框架思想基本也都是C、JAVA、php等成熟框架中来的,比如:
- 视图操作作用域限制在之前任意 gui 开发中就是基本要求;
- view、controller、service、model 架构 j2ee 一直在用;
- 类似 react component 的概念和实现在 php(thinkphp,smarty…)、java(strust, spring…) 也早就有了,而且是自带样式、自带功能、自动能和后台数据交互的“增强版” component。
结束语
现在的前端新技术不断涌出,介是有点为了追新面追新的局面,少数几个的框架原创者各立门户,发布后必然会激起一股追赶潮流。 过了这股劲,再转向另外一个框架。 这有点像是自己给自己找点理由来提升一下存在感,来弥补一下因为天生缺陷带来的弱势。
和其它语言方向比起来,前端多了一些“套路”,少了些许“沉淀”。
